
Should I implement Accelerated Mobile Pages (AMP)?

Here's your tl;dr - not unless you're a publisher. If you're a purely commercial website we wouldn't usually recommend it.
...but if you are curious about AMP, here's what you need to know before you start:
What is AMP?
Accelerated Mobile Pages (AMP) use stripped down code (AMP HTML) to load content more quickly than regular web pages.
The AMP Project is backed by Google but is open source (unlike Facebook Instant Articles or Apple News which are closed projects, meaning that the technology is only used on their respective platforms), with partners including WordPress.com, Adobe Analytics, Pinterest, LinkedIn and most recently Twitter serving Accelerated Mobile Pages to users. Pinterest’s Jon Parise claimed that its AMP pages load four times faster and use eight times less data than regular mobile optimised pages – so there’s a benefit even for image-heavy websites.
What are the benefits of AMP?
Google has stated that the use of Accelerated Mobile Pages is not a ranking factor, which feels like one of Google’s “technically true” claims. Site speed is a ranking factor and passing the mobile-friendly test is effectively a requirement of ranking well on mobile – implementing AMP ticks both of these boxes, potentially improving a page’s search visibility.
Featured in the carousel
Sites featured in Google Newstand are set to gain even more through AMP implementation as Accelerated Mobile Pages may be featured in the carousel at the top of some mobile search results.
The thumbnails are suitably large (plus they’re usually the only images in mobile search results, unless Google happens to be testing something) so click through rates (CTR) tend to be high, but getting featured in the first place can be difficult.
Improved clickthrough rate
Accelerated Mobile Pages in Google’s search results are labelled with a lightning bolt icon, which could result in an improved clickthrough rate as searchers become more familiar with the technology (it's not universally popular though, so that lightning bolt might result in a lower CTR, particularly among tech savvy audiences).
Improved page-load speed
In a July 2016 Think with Google post, the search engine claimed it had built a machine-learning model that could predict mobile bounce rates by looking at 93 different page metrics to 96% accuracy. Page load speed featured prominently, with optimisations to the number of page elements and the size and number of images on a page contributing disproportionately to load times.
Whether Accelerated Mobile Pages benefit from higher conversion rates depends on the implementation: stripping out page elements can reduce the overall customer experience and reduce conversion rates (which is one of the reasons we’d advise against using a plugin to convert pages – more on that later). However, sites with far above average page load times may not be able to keep a visitor long enough to convert them anyway.
Google has attributed increased conversions from display ads to AMP in several case studies on the Google Ads blog.
What makes AMP so fast?
Speaking at Search Engine Journal (SEJ) Summit in June 2016, Google’s Gary Illyes claimed that the median load time for Accelerated Mobile Pages was less than 1 second, versus a 20 second median page load time for sites using responsive design.
The quickest load times are experienced when pages are using the AMP Cache: literally an index of cached, validated Accelerated Mobile Pages published to the web. Google Ads and other Google products use the cache to serve pages in a second – it’s unlikely that these speeds will be achieved without the use of the cache.
As to whether businesses should make use of the cache, one of the biggest challenges is the differing URLs between the AMP URLs (which begin with some form of https://www.google.com/amp/) and the actual (canonical) address of the page on the business’ domain. Previously Google has added a button displaying the canonical URL (and allowing users to visit the business’ website, which otherwise would not be possible) - as of April 2019 it's now possible to circumvent this with signed exchanges, which absolutely should be implemented if you're going down the AMP route - but sharing and linking can still be a challenge – and for visitors it can feel as though they’ve never left the search engine at all.

This is less problematic for PPC landing pages, but extremely fast load times can be achieved without the use of the cache so we generally wouldn’t use it when SEO is the main consideration.
How fast should my website load?
A webpage should load in less than 3 seconds. A Google study from 2016 found that 53% of visits are likely to be abandoned if pages take longer than 3 seconds to load, with half the people surveyed stating they expect a page to be displayed in less than 2 seconds.
AMP Project tech lead Malte Ubl listed optimisations required in AMP based documents, pointing out that every web page can have these optimisations, but AMP pages cannot not have them.
Google already provides a tool called PageSpeed Insights that audits a page for potential improvements to reduce page load times. It’s entirely possible for pages to load within 2-3 seconds without implementing AMP. Some of the more significant optimisations Malte lists include:
- Lazy loading (objects aren’t loaded until they’re needed e.g. a visitor scrolls down far enough to see further text – for an example of lazy loading in action, check out Paddy Power’s blog. Just be careful how you’re deploying that on category level pages because you’ll find that not everything gets crawled)
- Extra points for prefetching lazy loaded resources (just don’t load them at the same time as everything else)
- Prerender everything – this improves crawlability for Google (which does not play well with JavaScript) but also means that pages are often ready for users by the time they are navigated to, allowing them to load almost instantly (AMP pages are so lightweight it’s extremely “cheap” to prerender them)
- Use inline stylesheets (removing some HTTP requests from the critical rendering path)
- Load JavaScript files asynchronously
Many of Malte’s optimisations are highlighted by PageSpeed Insights. Some aren’t. The Content Delivery Network (CDN) available to AMP users is the aforementioned cache, so it’s important to know that less intrusive CDNs are available (and awesome).
It’s tempting to obsess over the scores displayed by PageSpeed Insights but remember, a 100/100 Lighthouse score doesn’t mean your page is loading as fast as possible. The score is calculated based on a checklist, and both a 1KB and 1MB page can theoretically achieve a 100 score. We use GTmetrix to audit page speed and they’ve written a helpful explanation of why their results differ to other tools.
Tracking with Google Analytics
Google is continually improving its support for AMP in Google Analytics, rolling out enhancements in May 2017 to bring tracking of AMP pages in line with non-AMP pages. In September this was further enhanced to cover tracking of AMP pages served from the Google cache, so analytics users can now understand whether a visitor to a non-AMP page or an AMP page served by their own domain has ever visited an AMP page served by Google (through Google Ads, for example). This works via an API called Google AMP Client ID API and Google Analytics, so for now it does require opt-in via a code change. There's a guide to implementing analytics for AMP
Google has also highlighted that user and session metrics are likely to fall following an opt-in as “formerly distinct users are recognised as the same person” – which in turn will improve the accuracy of related metrics such as Time on Site and Bounce Rate. We’d strongly recommend implementing AMP Client ID API for this reason. Currently reported sessions may not reflect actual traffic levels for websites using Accelerated Mobile Pages, so remember to add an annotation in GA when making the switch.
How do I implement AMP?
There’s a tutorial
You do not need to use a particular CMS to be able to implement Accelerated Mobile Pages.
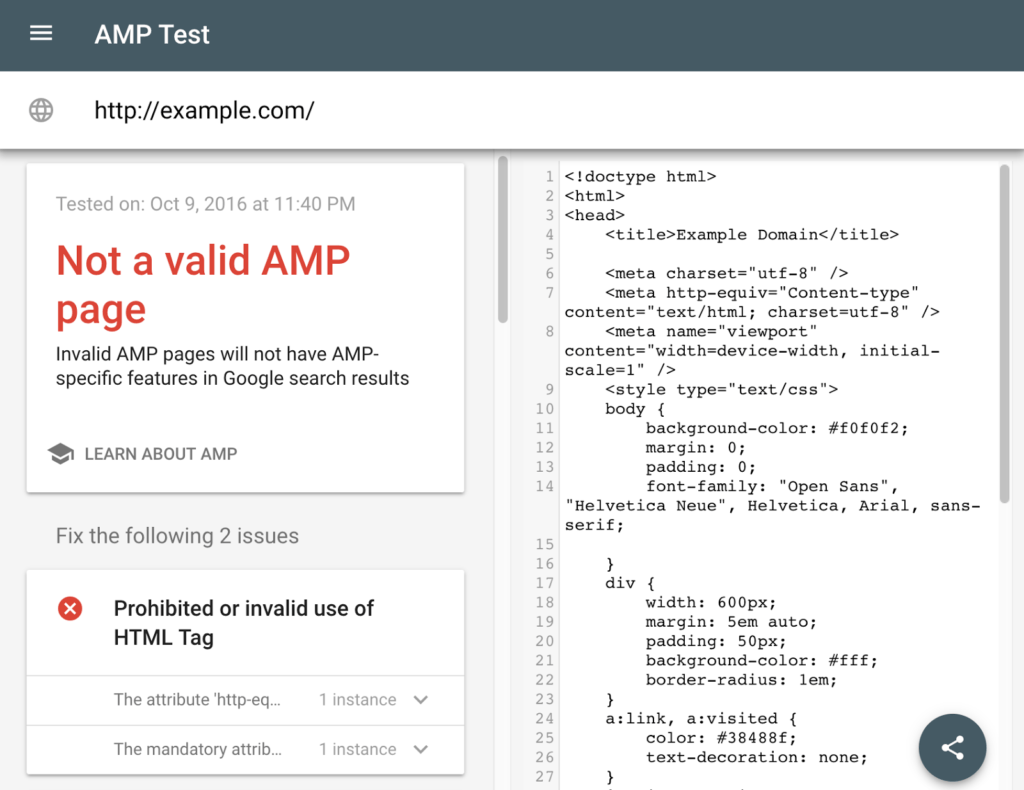
If you do get as far as implementing Accelerated Mobile Pages, there's an AMP Validator on the original AMP Project website - Google Search Console includes an AMP testing tool too.

Should I use a plugin to convert pages to AMP?
There are several plugins available in WordPress that automatically convert pages into multiple mobile formats including AMP and Facebook Instant Articles: PageFrog is among the best known; Yoast SEO also has this ability; but the AMP plugin by WordPress-makers Automattic is as close as it gets to being official (that said, it’s received pretty mixed reviews). There are also plugins available for Drupal, Magento and others - even Gatsby and other JavaScript frameworks.
Each plugin does a reasonable job, but users rescind some control over design elements and are left at the mercy of the developers for updates (Automattic’s AMP plugin can go months without a new version, which isn’t ideal for a framework that’s updated so frequently). Upgrading to the latest version of WordPress can also sometimes break the plugins, making for another potential dev headache – or overnight loss of search visibility if it isn’t fixed quickly.
The AMP website exclusively uses AMP HTML, so it’s a great example of the experience that can be delivered through pages built using the AMP framework. The Automattic plugin, by comparison, doesn’t give any customisation options – just add /amp/ to the URL of any of your pages to see its AMP version and you’ll get what you’re given – so custom-built pages are pretty much essential for businesses keen to preserve their user experience through implementation of AMP.
However, we wouldn’t recommend plugins as a long term solution. You'll find that you spend as much time fixing AMP as you spend fixing your website.
Should I implement AMP on my site?
It’s not for everyone, but it is for publishers (especially those previously featured in Google News). As most of the current benefits of AMP can be gained by optimising site speed, our recommendation on whether or not to take the plunge should usually rely on exhausting most other site speed optimisations.
If you're not a publisher...we'd usually say no.
















