When the first characters were imprinted on clay tablets back in the 3rd millennium BC, it’s unlikely the Mesopotamians were worried about them being accessible to diverse audiences. In fact, given how reading itself was a particularly rare skill exclusively reserved for the scribes of the rich and powerful, it’s unlikely they were worried about them being accessible to anyone.
Things have moved on a bit since then, and now that our clay tablets are the various screens that fill our homes and offices, diverse audiences need to be a lot higher up our priority list.
Writing accessible content is a practice generally reserved for the web. In fact, web accessibility has its very own guidelines to ensure it happens. This blog looks at why it’s important, who it’s most important for, and how you can do it right.
Why do we write accessible content?
When we write for the web, we write to engage audiences. We do research to understand what that audience wants to read, what it’s searching for, what it clicks and what it shares. We ensure our tone of voice is right for them and that our calls to action are appealing to them. The audience is our master - we write to make them happy.

Accessibility takes that level of research further. It assumes that our audience can’t read, that they don’t have fingers to click with, that they can’t understand the nuances of a tone of voice and that, unless a call to action is painstakingly obvious, they won’t even notice it.
We write content to suit a more diverse range of needs, ensuring people can engage with it no matter what their personal circumstances. By assuming our audience can’t use traditional websites, we create content that can be enjoyed by everyone.
Does accessible content help with SEO?
If you ask Google, maybe. When asked this very question on Twitter, Google senior webmaster John Mueller said he'd "Never say never," when it comes to accessibility impacting a site's ranking.
It makes sense. An inaccessible site will lead to less time spent on a page, fewer clicks and a lower rate of conversion. If all of those start to falter, you'll surely see your page ranking slip away too.
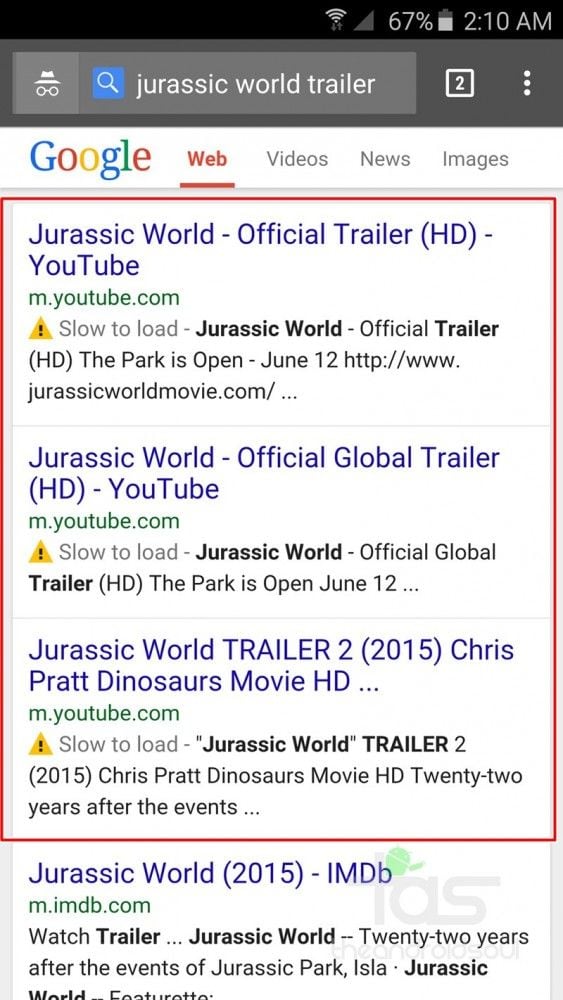
Remember when slow loading sites started being highlighted by Google?
It could only be a matter of time before inaccessible sites are given the same treatment.

Who do we write accessible content for?
According to the NHS, over 2 million people in the UK are living with some form of sight loss, with 360,000 registered as blind.
That’s just the tip of the accessibility iceberg. To be truly accessible, your content needs to be available to people with poor or no vision, a loss of hearing, physical disabilities, mental health problems and anyone else who could ever find your website.
When we write for everyone, we cater for anyone. We make sure no-one feels left out by content and that whoever finds it is included by it.
That means writing content that can be more than just read.
Those with sight loss might use a screen reader, which scrawls your content and reads it out for people to listen to. Imagine Siri or Alexa, except instead of playing a song or telling you the weather, they’re reading a header, 500 words of body copy, multiple links, menus, CTA buttons and alt text.

Those without hearing won’t be able to listen to your videos. They’ll need subtitles, transcripts and on-screen text to allow them to enjoy them.
People who can’t use a mouse or a keyboard might turn to speech recognition to access the web, meaning they’ll need clear and understandable menus to navigate.
If they can’t speak, they might use a head mouse or a mouth stick to move around a page, meaning buttons will need to be bigger and links will need to be obvious.
Even when you consider all those user needs, you’re still only scratching the surface of what could be needed to make the web fully accessible. Sounds like a lot, but it’s more simple than you might think to get it right.
Accessible content is good content design
When we talk about content design, we talk about putting things in a place that makes sense. Menus should be at the top, headers should be H1, H2 and H3 according to their importance, buttons should be a different colour to the rest of the page. The easy stuff that every digital designer worth their salt will already be doing.
Accessible content is a continuation of that same journey. The content should be clear, concise and obvious to people who have never seen it before.
Here are a few top tips to writing for web accessibility:
Write informative page titles
A page title should clearly state what’s on that page. Your home page, for example, should say the word ‘home’ on it. Your contact page should say ‘contact’, and any pages in an order journey should say something like ‘Step 1 of 3’ or the name of that stage of the purchase, such as ‘select delivery’ and ‘enter bank details’.
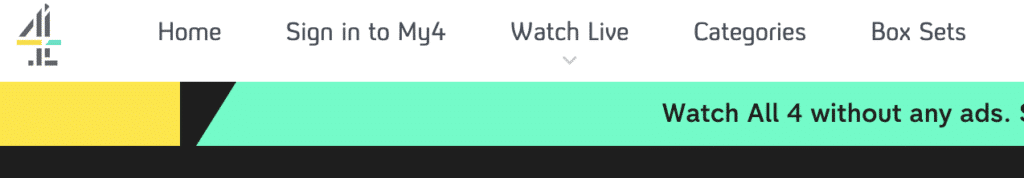
A good example of this would be Channel 4's website.

Their page headers are all clear, telling you exactly what you'll find on each one. You don't see a lot of websites with 'Home' clearly labelled, which is why not many websites are as accessible as Channel 4's.
Use headings to convey meaning
Headings and subheadings within body copy should make it obvious what content will follow. If you’re about to write about shoes, use a heading that explains that. Make sure people can find what they’re looking for within a piece of text at just a glance.
Make links contextual
A link that just says ‘read more’ doesn’t tell anyone anything. Read more about what? If I haven’t read what comes before it, what will clicking it tell me?
Instead, write links that would stand up on their own. Add meaning to them. Say, for example, we’d written a blog about making PR work with social media, we’d write a link to it that would make sense without reading the rest of this article. Here’s how it would look:
Bad link: We’ve written about making PR work with social media. To read it, click here.
Good link: Read more about making PR work with social media.
Note how the contextual part of the sentence is the bit I’ve linked from. That’s the bit that’s important, therefore the bit we should highlight.
Use descriptive alt text on images
Alt text should be used to describe how an image looks for people who can’t see it. If the image is purely decorative, you don’t need to do this. However, if it’s an image with a purpose, that purpose should be made clear in the text.
Alt literally means ‘alternative’. Paint a full picture with your words, as these words will be read out by screen readers to tell people what the image is showing. WebAIM offer much more detail on this in their all-encompassing alt text guide.
Provide transcripts and captions for video and audio
If people can’t listen to your audio, they should be able to read it. If people can’t hear what people are saying in a video, they should be able to follow it with subtitles.
Make instructions and error messages informative
If you want people to perform an action, tell them in a clear, easy to understand way. Here’s an example of how a good and bad version of that would look for a username entry form:
Bad: Enter a username
Good: Create a username. Usernames must be between 6-10 characters, containing at least one special character and one capital letter.
Make it obvious what you want. Don’t set your audience up for failure with bad directions, and make any error messages clear about what went wrong and how they can fix it.
And finally, make your content clear, concise and uncomplicated
Write in short sentences. Avoid using overly complex language, and if you have to, explain what it means in a glossary. Use bullet points where necessary. Include images to break content up and add to the meaning.
And most importantly, don’t use jargon. No-one likes jargon.

Who judges whether content is accessible?
W3C (The World Wide Web Consortium) is the body that runs the WGAC (Web Content Accessibility Guidelines). They award sites a score ranging from A (basic accessibility) through to AAA (very accessible) based on how they meet a number of criteria. For your site to be considered good, you should be aiming for AA. This means you’ve gone above and beyond the ordinary and put practices in place to open your site up to a wider audience.
Read their full list of accessibility guidelines to find out exactly what you have to do for each award.
Who does web accessibility well?
Fully accessible content isn’t as commonplace as it should be. It’s easy to find sites that do it a little bit, but more of a challenge to find those who give it their all. One standout is the UK government’s site. As the site is so vast and contains some fairly complex information, it’s important to signpost to it in a way everyone can understand. The good people of Content Design London were behind this, and they’re a great resource for any guidelines you might be looking for.
The BBC also does a good job of this. Again, this is a site with lots going on that boasts a huge audience. Making it easy to navigate opens it up to everyone.
There’s also a very good website out there for a broadband provider that I happened to write to meet AA standards, but I won’t tell you who they are (unless they start paying us to do their content marketing).
How can we help make your content more accessible?
Our content writers have over a decade’s experience between them of writing for digital platforms. We started writing before accessibility guidelines were a thing, and have worked with them as they’ve developed.
If you’re worried your web content isn’t up to scratch, feel free to email me at ash.billinghay@riseatseven.com to see how we can make things better.