There are many SEO and marketing tools that can give us great insights about websites and web pages; but there are occasions that you just need to quickly check that one thing.
It can be a pain to load up some software to check something small, and not everyone has access to paid tools that have the feature you need.You could also install a browser extension, but if you’re just checking a one-off thing, it’s not always necessary. All of us in SEO probably have a ton of extensions installed, many of which overlap in functionality - who wants to install yet another one?
However, there is a great solution to this problem; enter the bookmarklet.
What is a Bookmarklet?
A bookmarklet is a one-click browser bookmark, which generally contains Javascript, that can complete simple tasks or add additional functionality to a web page. They only complete an action when you click on them.
What is the benefit of using a bookmarklet?
They are quick and easy to use - with one-click you can make simple checks a doddle, and you can add in a bookmarklet for those repetitive tasks you do over and over, with just one click - which can save you time.
A bookmarklet is compatible on pretty much every browser, and more importantly they also work on mobile browsers that don’t support browser extensions. They are also very lightweight, and don’t need much in terms of resource to run.
This makes them a good alternative to browser extensions, which can be resource intensive and may run in the background, slowing down your browsing experience - especially if you have many installed.
Security is another benefit - when you install an extension on Chrome, we’re usually giving these permission to ‘read and change all your data on the websites you visit’ - which has the potential and power to do harm. There was a recent instance of a large scale data mining leak of the browsing history of 4 million users. We have trust in the extensions we install and the publishers that created them, but there is still a risk.
How do I create a bookmarklet?
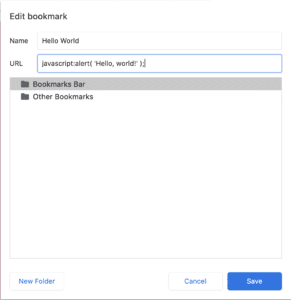
in Chrome:

For easy access, we recommend saving it to your bookmark bar so it's easily accessible.
What tasks can I complete with a bookmarklet?
You can complete a whole host of tasks with a bookmarklet, but we’re going to focus on ones that specifically help with checks for SEO and Digital PR. Here are a selection of our favourites;
- Rich Snippet Test - Opens the page in Google’s Rich Snippet Testing tool:
javascript:window.open('https://search.google.com/test/rich-results?url='+encodeURIComponent(location.hostname + location.pathname + location.search) + '&user_agent=1');
- Follow or No Follow Links - Highlights followed links in green and no-follow links in red. With this bookmarklet you can quickly determine if the link that you’ve received from a piece of online coverage is a followed link, or if it has been set to no-follow.
javascript:function highlightLinks(){ var newStyle=document.createElement('style'); newStyle.type='text/css'; newStyle.appendChild(document.createTextNode( ' a{border:none;background-color:#090! important;color:#fff! important;} a[rel~=nofollow]{border:1px dashed #852! important;background-color:#fcc! important;} ' )); document.getElementsByTagName('head')[0].appendChild(newStyle); }; highlightLinks();
Now, with image highlighting;
- Structured Data - Pull the page you’re on into Google’s Structured Data Testing Tool
javascript:void(window.open(%27https://search.google.com/structured-data/testing-tool/u/0/#url=%27+window.location.href,%27_blank%27));
- Edit the page - This turns the entire webpage editable, you can cut and paste code and content into it. This is where the fact this works on a mobile comes in handy - you can use it to show clients and demo changes on the fly. You can use the inspect element to do something similar, but this is a little quicker and easier.
javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0
- XHeaders via Daniel Miessler - this looks at the information hidden in the response headers
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})();
- Open the page in Page Speed Insights, Structured Data Tool and Google cached version
javascript: (function(){url='https://developers.google.com/speed/pagespeed/insights/?url='+encodeURIComponent(location.href);javascript:window.open(url);}());(function(){url='https://webcache.googleusercontent.com/search?strip=0&q=cache:'+encodeURIComponent(location.href);javascript:window.open(url);}());(function(){url='https://search.google.com/structured-data/testing-tool/u/0/#url='+encodeURIComponent(location.href);javascript:window.open(url);}());
Via bikeshopseo.com
- Weekly Index Status - this runs a site search on the website you’re currently on and gives you an overview of any pages that have been indexed within the past seven days.
javascript:(function()%7B window.open(%27http://www.google.co.uk/search%3Fq%3Dsite:%27%2BencodeURIComponent(location.host)%2B%27%26tbs%3Dqdr:d7%27)%7D)()%3B
- Highlight Headings - This highlights all heading elements on a page. It adds a box around each heading, tells you if its H1, H2, etc and colour codes them for a quick and easy overview.
javascript:void((function()%7Bvar a,b,c,d,e,f%3Bf%3Dnew Array(%27pink%27,%27orange%27,%27yellow%27,%27aquamarine%27,%27lightskyblue%27,%27plum%27)%3Bfor(a%3D1%3Ba<%3D6%3Ba%2B%2B)%7Bb%3Ddocument.getElementsByTagName(%27h%27%2Ba)%3Bfor(c%3D0%3Bc

















